Front-end Development Services
Front-end development is all about creating an immersive and seamless user experience. It’s the process of designing and building the visual elements of a web app that users interact with. From the layout to the buttons, forms, and other interactive elements, front-end programming brings the web app to life with HTML, CSS, and JavaScript.
About service
Are you looking for a way to take your business to the next level? Look no further than a web app!
Through web app development, your business can be just a click away for anyone with internet access. It offers a user-friendly platform for your customers to access your products and services, and also provides valuable insights into their behavior, enabling you to make data-driven decisions and improve your overall business strategy. Plus, web apps are highly scalable and can be easily updated, so you can stay ahead of the competition.
During the development of web applications, two aspects are taken into account: front-end and back-end development. Front-end is the part of the website that users interact with, whereas the back-end is the invisible part of the website that makes everything work.

Why us?
We are mobitouch, a front-end web development company. Nice to meet you!

We care about our customers' growth

A predictable rhythm of cooperation

We look forward to the self-development
Front-end frameworks
Meet our front-end tech stack
In our daily work, we use technologies that organize the code and fasten the project. React, Next.js, Angular, and Vue are all popular front-end development frameworks. See key characteristics below.
React
Developed and maintained by Facebook, React is a JavaScript library for building user interfaces. It allows developers to create reusable UI components and manage the state of an application in a highly efficient and organized way.
Next.js
Next.js is a framework built on top of React. It provides a set of features for server-rendering React applications, such as automatic code splitting, static site generation, and more. Next.js is best suited for building server-rendered React applications with performance and scalability in mind.
Angular
Developed and maintained by Google, Angular is a JavaScript framework for building web applications. It uses a declarative approach to building UI and provides a set of features such as two-way data binding, dependency injection, and a powerful template language. Angular applications are typically larger and more complex than those built with React or Vue.
Vue
Vue is a JavaScript framework similar to React and Angular. It focuses on a simple and reactive approach to building user interfaces. Vue’s template syntax is similar to that of Angular, but its library is smaller and more focused on the view layer. Vue is often used to build smaller and more lightweight applications.
Need more information about these frameworks?
Read our article: React vs Angular vs Vue: Which Javascript Framework to Choose for Your Project
A quick reminder…
Front-end development services need to be backed-up with a back-end layer of code, in order for software to work properly. Click here to find out more.

Achievements
We’re still not resting on our laurels




Here's how we can help you at the outset
Front-end application development is quite a vast topic. But if you already have your expectations for the project specified, we can move on to pricing.
Front-end development process
Creating browser application step-by-step
We work agilely
Our approach to the project
When running front-end web development projects, we are guided by agile management. We work according to Scrum standards.
Planning
We determine the scope of the project and create a plan for completing it.

Backlog
Next, we create a list of tasks and features to be implemented. Each stage of the work is precisely planned and verified, and the project is supervised by people who know all the goals of your product.

Sprint
At this stage, we break the project into sprints, or short periods of work, each with a specific goal. Thanks to “sprints”, the mobile app is developed at a predictable rhythm.

Daily Standup
Each day Project Manager responsible for your project has a short meeting with a team to review progress and plan tasks for the day.

Review/Retrospective
At the end of each sprint, we review the progress and retrospect on how to improve the process for the next sprint. If individual functionalities of the application are ready to implement, we do it immediately after your approval.

Featured realizations
Check out our front-end projects
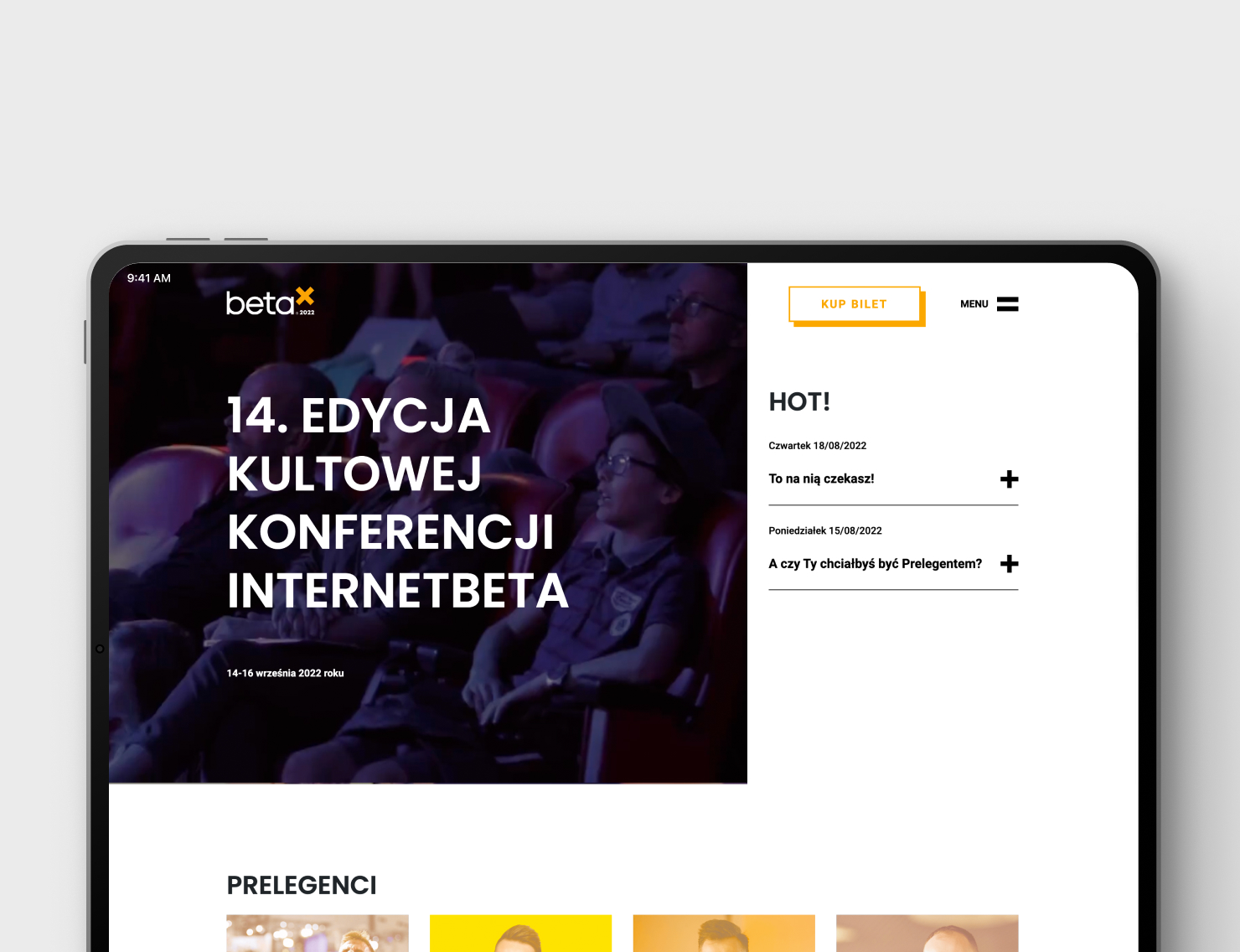
InternetBeta
We made stunning website using React.js for InternetBeta Conference, which is an extraordinary event combining various environments related to the Internet and new technologies. The participants are representatives of the marketing, technology, business and science industries. In this project our main objective was to create a modern, highly functional and intuitive website that met the InternetBeta conference participants’ requirements and at the same time delighted with its unique design.
How are we viewed
Cross Services
We believe that good design and development are the ones that work best on all devices and every resolution.
Back-end development
Outsourcing IT
blog
Get some useful knowledge
View more
React vs Angular vs Vue – Which JavaScript Framework to Choose for Your Project?
Choosing the right JavaScript framework for your project can be a daunting task, as there are so many different options available. React vs Angular vs Vue are among the most popular frameworks for the last few years and each has its own unique approach to development. To make an informed decision, it’s important to consider the needs of your project, such as scalability and performance requirements.


Mobile app, web app, desktop app: know the difference!
It’s hard to imagine a day without technology. Whether you are an active or a passive user, it has become an integral part of our daily lives. Along with digital progress, the landscape of application platforms is evolving and new types of apps are emerging. All of this is aimed at making them more accessible and reliable.