Tworzenie frontendu aplikacji
Tworzenie front-endu to proces projektowania i budowania wizualnych elementów aplikacji internetowej, z którymi użytkownicy wchodzą w interakcję. Od układu po przyciski, formularze i inne interaktywne elementy. Programowanie front-end ożywia aplikację internetową za pomocą HTML, CSS i JavaScript.
O usłudze
Szukasz sposobu, aby przenieść swój biznes na wyższy poziom?
Dzięki aplikacji internetowej Twoja firma może być w zasięgu jednego kliknięcia dla każdego, kto ma dostęp do Internetu. Stwórz aplikację, aby dać swoim klientom platformę dostępu do Twoich produktów i usług, a sobie zapewnij cenny wgląd w ich zachowania podejmowane w aplikacji. Dzięki temu, będziesz mógł podejmować trafne decyzje biznesowe opierając się o dane. Ponadto aplikacje internetowe są wysoce skalowalne i można je łatwo aktualizować, dzięki czemu możesz wyprzedzić konkurencję.
Podczas tworzenia aplikacji webowych brane są pod uwagę dwa aspekty: front-end oraz back-end development. Front-end to część witryny, z którą użytkownicy wchodzą w interakcje, podczas gdy back-end to „niewidoczna” część witryny, jej zaplecze, dzięki któremu, wszystko działa jak należy.

Dlaczego my?
Jesteśmy mobitouch, eksperci od front-endu. Miło nam Cię poznać!

Pracujemy zwinnie

Dbamy o rozwój naszych klientów

Lubimy ambitne wyzwania
Fraweworki, z których korzystamy
Poznaj nasz front-endowy stos technologii
W naszej codziennej pracy wykorzystujemy technologie porządkujące kod i spinające projekt. React, Next.js, Angular i Vue to popularne frameworki programistyczne front-end. Zobacz kluczowe cechy poniżej.
React
Opracowany i utrzymywany przez Facebooka React to biblioteka JavaScript do tworzenia interfejsów użytkownika. Pozwala programistom tworzyć komponenty interfejsu użytkownika wielokrotnego użytku i zarządzać stanem aplikacji w wysoce wydajny i zorganizowany sposób.
Next.js
Next.js to framework zbudowany na bazie React. Zapewnia zestaw funkcji dla renderujących serwer aplikacji React, takich jak automatyczne dzielenie kodu, statyczne generowanie witryn i wiele innych. Next.js najlepiej nadaje się do budowania renderowanych na serwerze aplikacji React z myślą o wydajności i skalowalności.
Angular
Opracowany i utrzymywany przez Google. Angular to framework JavaScript do tworzenia aplikacji internetowych. Wykorzystuje deklaratywne podejście do budowania interfejsu użytkownika i zapewnia zestaw funkcji, takich jak dwukierunkowe wiązanie danych, wstrzykiwanie zależności i potężny język szablonów. Aplikacje Angular są zwykle większe i bardziej złożone niż te zbudowane za pomocą React lub Vue.
Vue
Vue to framework JavaScript podobny do React i Angular. Koncentruje się na prostym i reaktywnym podejściu do budowania interfejsów użytkownika. Składnia szablonu Vue jest podobna do składni Angulara, ale jego biblioteka jest mniejsza i bardziej skoncentrowana na warstwie widoku. Vue jest często używany do tworzenia mniejszych i lżejszych aplikacji.
Potrzebujesz więcej informacji na temat tych frameworków?
Przeczytaj nasz artykuł: React vs Angular vs Vue: jaki framework JavaScript wybrać do projektu?
Szybkie przypomnienie…
Aby oprogramowanie działało poprawnie, front end musi być wspierany przez warstwę back-endową. Kliknij tutaj, aby dowiedzieć się więcej.

Wyróżnienia
Wciąż nie spoczywamy na laurach




Oto jak możemy Ci pomóc
Tworzenie frontendu aplikacji to dość obszerny temat. Ale jeśli masz już sprecyzowane swoje oczekiwania co do projektu, możemy przejść do wyceny.
Proces tworzenia aplikacji internetowej
Rozwój aplikacji webowej krok po kroku
Pracujemy zwinnie
Nasze podejście do projektu
Tworząc oprogramowanie pracujemy zwinnie, to znaczy, że pracujemy zgodnie ze standardami Scrum. Co to oznacza dla Ciebie?
Planowanie
Ustalamy zakres projektu i tworzymy plan jego realizacji.

Backlog
Następnie tworzymy listę zadań i funkcjonalności do wdrożenia. Każdy etap prac jest dokładnie zaplanowany i weryfikowany, a nad projektem czuwają osoby, które znają wszystkie cele Twojego produktu.

Sprint
Na tym etapie dzielimy projekt na sprinty, czyli krótkie okresy pracy, z których każdy ma określony cel. Dzięki „sprintom” aplikacja mobilna rozwija się w przewidywalnym rytmie.

Daily Standup
Każdego dnia Project Manager odpowiedzialny za Twoją aplikację odbywa krótkie spotkanie z zespołem, aby przejrzeć postępy i zaplanować zadania na dany dzień.

Przegląd / Retrospektywa
Na koniec każdego sprintu dokonujemy przeglądu postępów i retrospekcji, jak ulepszyć proces w kolejnym sprincie. Jeżeli poszczególne funkcjonalności aplikacji są gotowe do wdrożenia, robimy to od razu po Twojej akceptacji.

Wybrane projekty
Sprawdź projekty, które odniosły sukces
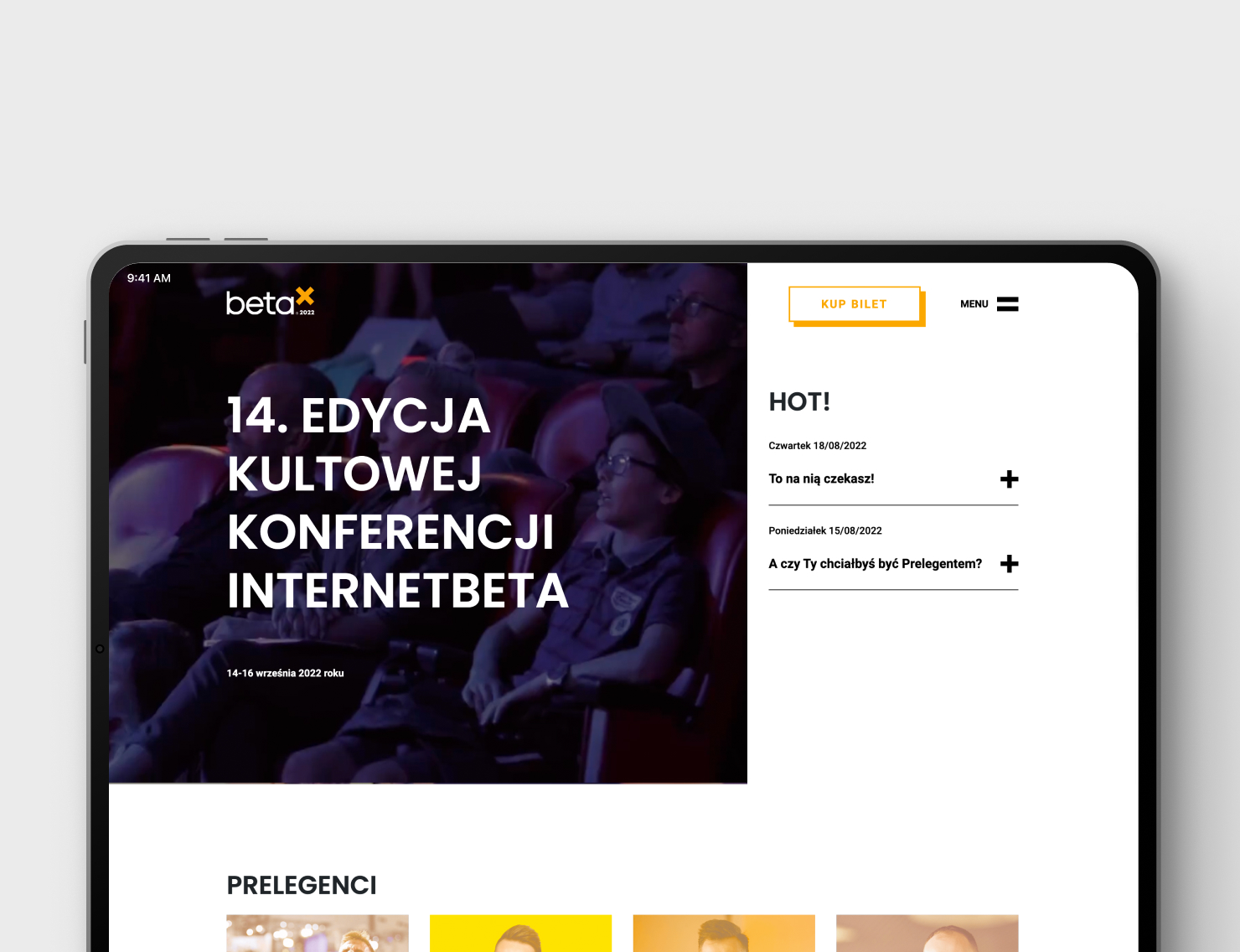
InternetBeta
Wykonaliśmy znakomitą stronę internetową w React.js na potrzeby InternetBeta Conference – legendarnego eventu, który łączy różne środowiska związane z internetem i nowymi technologiami. Uczestnikami tego wydarzenia są przedstawiciele branży marketingowej, technologicznej, biznesowej i naukowej. W tym projekcie naszym głównym celem było stworzenie nowoczesnej, wysoce funkcjonalnej i intuicyjnej strony internetowej, która spełni wymagania uczestników konferencji InternetBeta, a jednocześnie zachwyci niepowtarzalnym designem.
Opinie
Pozostałe usługi
Wierzymy, że dobry design i development to czynniki, które gwarantują powodzenie produktu cyfrowego.
Powiązane artykuły
Dowiedz się więcej
Zobacz wszystkie wpisy
React vs Angular vs Vue – jaki framework JavaScript wybrać do projektu?
JavaScript jest kluczowym językiem programowania w dzisiejszym środowisku technologicznym. Jest również otoczony mnóstwem różnych frameworków i bibliotek, które przyspieszają i ułatwiają tworzenie stron internetowych. Jeszcze kilka lat temu deweloperzy debatowali, czy React jest lepszy od Angulara. Dziś rozwój Vue nieco komplikuje tę dyskusję.


Aplikacja mobilna, webowa, desktopowa – poznaj różnice między nimi!
Czy wiesz, jakie są różnice miedzy aplikacjami? Poznaj ich charakterystyczne cechy.