Warsztaty Product Discovery
Odkryj nowe sposoby rozwoju projektów cyfrowych. Omówmy wspólnie Twoją wizję.
O usłudze
Czym są Warsztaty Product Discovery?
Najlepsze produkty powstają wtedy, gdy ich koncepcja jest dobrze przemyślana. Wybór właściwej drogi może być trudny, jeśli na co dzień nie tworzysz oprogramowania ani nie projektujesz produktów cyfrowych.
Podczas warsztatów discovery pokażemy Ci różne sposoby tworzenia efektywnego i dobrze wyglądającego oprogramowania.
- Pokażemy Ci, jak rozwinąć Twoją koncepcję.
- Przedstawimy pomysły i wizualizacje różnych rozwiązań.
- Omówimy, w jaki sposób użytkownik odnajdzie i wykorzysta funkcjonalności aplikacji.
- Poznasz technologie, z których korzystamy w codziennej pracy.
- Wybierzesz rozwiązanie pasujące do Twojej firmy.
- Spotkasz zespół projektantów, którzy zajmą się Twoim projektem.
- Odkryjesz różne potrzeby i motywacje potencjalnych użytkowników aplikacji.

Pierwszy krok do znakomitego produktu cyfrowego
Korzyści płynące z organizacji warsztatów zero
Odkrywasz różne sposoby tworzenia produktu cyfrowego.
Podczas warsztatów poszerzymy Twoje horyzonty w zakresie technologii, funkcjonalności produktów i efektywności biznesowej. Digital consulting to skuteczny sposób na wyznaczanie i osiąganie precyzyjnych celów.
Opracowujesz pomysł na produkt z doświadczonymi ekspertami.
Tworzenie i rozwijanie produktu cyfrowego to często spore wyzwanie. Przed jego wdrożeniem warto przedyskutować projekt z doświadczonymi specjalistami. Dzięki temu poznasz zespół projektantów, skorzystasz z ich kompetencji i zmniejszysz ryzyko inwestycyjne.
Korzystasz z efektu synergii.
Podczas warsztatów przedstawimy nasze rekomendacje dotyczące planowanych funkcjonalności oraz podpowiemy jak ulepszyć aplikację. Połączenie naszego doświadczenia z Twoją znajomością biznesu przyniesie znacznie lepsze efekty.

Dlaczego my?
Odkrywanie produktu cyfrowego z mobitouch

Właściwe zrozumienie Twoich potrzeb

Bezpieczeństwo kodu i danych

Podejmujemy się ambitnych projektów

Doświadczenie w projektach międzynarodowych
Proces Warsztatów Product Discovery
Cyfrowe usługi doradcze krok po kroku
Finalny efekt
Co uzyskasz dzięki Warsztatom Product Discovery?

Diagram architektury i UX wireframes

Dokumentacja user stories

Dane do estymacji
Sprawy organizacyjne
Jak wyglądają warsztaty?
Dostosujemy organizację warsztatów do Twoich potrzeb i możliwości. Zapraszamy do naszego biura w Rzeszowie, gdzie mamy przestrzeń na tego typu spotkania. W miarę możliwości sugerujemy taką formę spotkań, ponieważ jest bardziej dynamiczna i możemy swobodnie porozmawiać. Jeśli jednak wizyta w naszym biurze będzie niemożliwa, nic nie stoi na przeszkodzie, aby spotkać się zdalnie.
Jak długo trwają warsztaty product discovery?
Warsztaty discovery trwają zwykle cały dzień roboczy i biorą w nich udział nasi projektanci UX i UI, kierownicy projektów oraz programiści odpowiednich technologii. Prosimy Klienta o przedstawienie koncepcji aplikacji oraz celów biznesowych. Następnie przeprowadzamy różne ćwiczenia i omawiamy architekturę informacji oraz możliwe funkcjonalności

Sesja Event Storming
Pozwól nam całkowicie zrozumieć Twój produkt
Warsztaty odkrywania produktów cyfrowych powinny przynieść konkretne rezultaty. Określa to główne założenia dotyczące oprogramowania i korzyści, jakie powinno ono przynieść użytkownikom.
Dlatego często stosujemy technikę warsztatową zwaną Event Storming. Wiąże się to z tym, że każdy uczestnik próbuje przejąć rolę użytkownika końcowego aplikacji. W ten sposób odkrywamy różne podejścia i możemy lepiej dostosowywać funkcjonalności.

Kolejne możliwe kroki
Co po warsztatach?
Gdy zrozumiemy Twój pomysł na aplikację, możemy przejść do następnego etapu. Możesz wybrać, czym zajmiemy się w pierwszej kolejności.

Zaprojektuj pozytywne doświadczenie
Na początku bardzo ważne jest, aby wiedzieć, jak będzie wyglądał Twój produkt końcowy. Możemy zaprojektować wstępny układ aplikacji, pozwalający użytkownikom na sprawną nawigację

Stwórz przyjazny dla użytkownika interfejs
Opracujemy makiety UI, które uczynią aplikację najbardziej przystępną.

Zbuduj stabilną strukturę
Zachwycający wygląd to nie wszystko. Liczy się to, co w środku. Niezależnie od rodzaju oprogramowania opracujemy dla niego bezpieczny i stabilny kod.
Wybrane projekty
Sprawdź projekty, które odniosły sukces
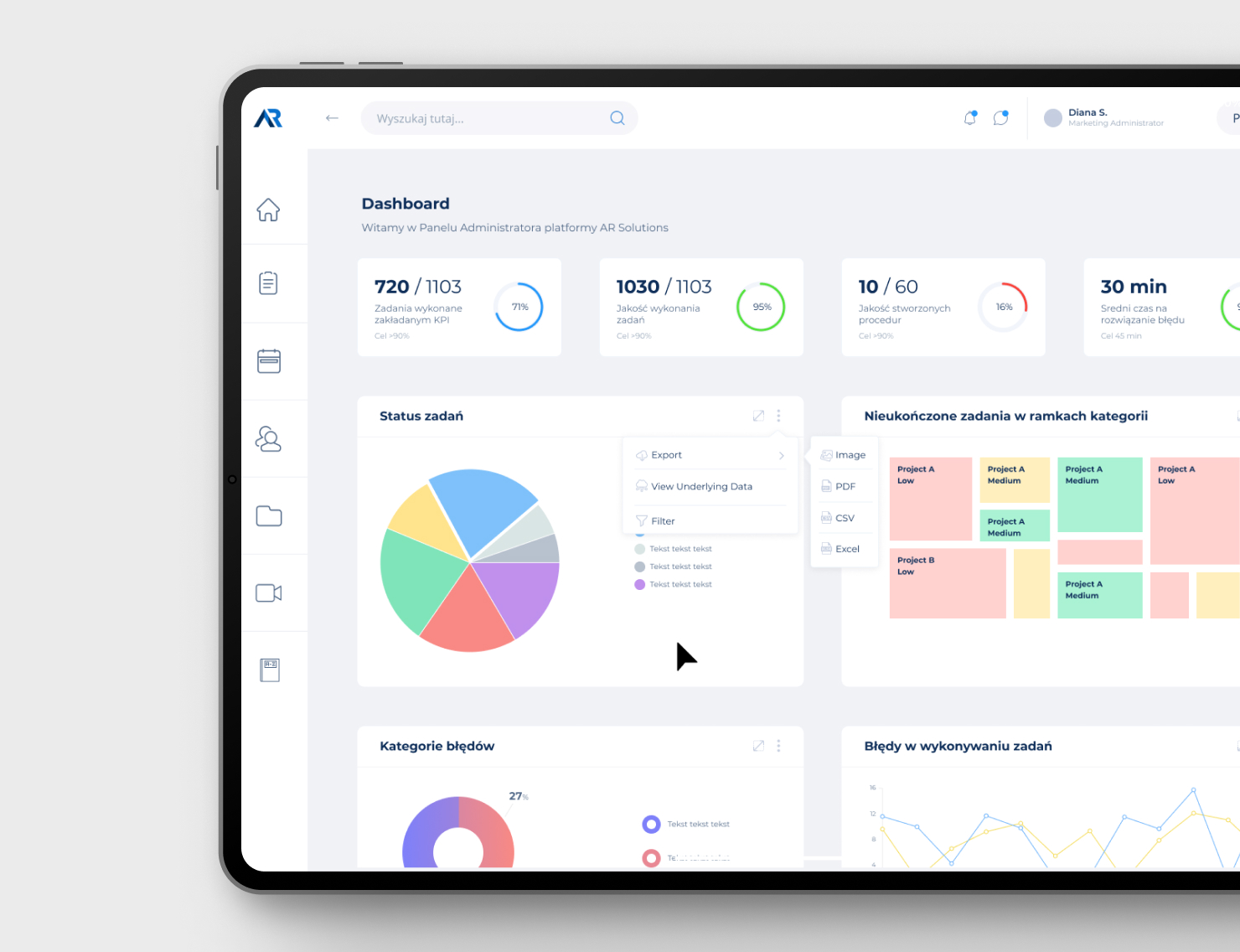
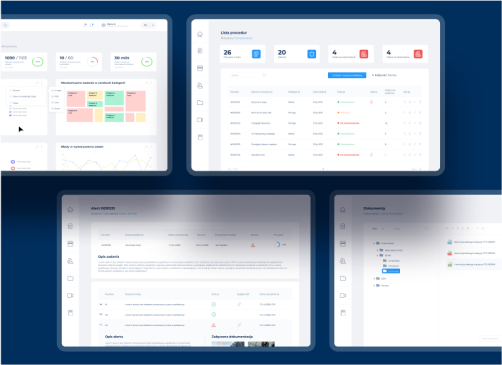
AR Solutions
Nowoczesny design panelu aplikacji webowej, dzięki któremu użytkownicy mogą w łatwy sposób korzystać ze wszystkich funkcji systemu AR Solutions.
Naszym zadaniem było zaprojektowanie UX i UI zaawansowanego panelu webowego, zawierającego cztery uzupełniające się moduły; dla pracownika terenowego, specjalisty, kierownika i administratora. Naszemu klientowi zależało na tym, aby panel był przyjazny dla użytkownika i wysoce intuicyjny. Ponadto naszym celem było zaprojektowanie i wykonanie serwisu AR Solutions, który zapewni firmie wysoki poziom konwersji uzyskiwanej z wizyt użytkowników.
Opinie

POZOSTAŁE USŁUGI
Wierzymy, że dobry design i development to czynniki, które gwarantują powodzenie produktu cyfrowego.
Projektowanie graficzne
Aplikacje mobilne
Aplikacje webowe
Outsourcing IT
Rozwój MVP
FAQ
Znajdź odpowiedzi na nurtujące Cię pytania
Najważniejsze jest to, że jeśli pomyślnie przedyskutujemy pomysł, wówczas dobrze stworzymy oprogramowanie. Warsztaty mają na celu zrozumienie produktu i celów biznesowych, jakie powinien spełniać.
Techniczne warsztaty discovery są również preludium do wartościowego partnerstwa. Omawiając na wstępie krytyczne kwestie, możemy lepiej oszacować projekt (koszty, czas trwania itp.) i zaplanować przepływ pracy, co przekłada się na wyższą jakość kodu.
Warsztaty discovery pomagają lepiej zrozumieć dwa rodzaje potrzeb. Musimy zrozumieć, zarówno potrzeby Twojej firmy, jak i potencjalnych użytkowników aplikacji, którą dla Ciebie stworzymy.
Podczas sesji kreatywnej projektujemy ścieżkę klienta i rozważamy możliwe funkcjonalności aplikacji. Omawiamy, jak powinno wyglądać oprogramowanie i jakie korzyści powinno oferować.
Główną formułą spotkania jest żywa dyskusja i burza mózgów. Dlatego chcielibyśmy spotkać się z Tobą i Twoim zespołem na żywo. Możemy widzieć się w naszym biurze, ale równie skuteczne są warsztaty online.
Najpierw musimy nakreślić kierunek. Gdy znamy główną ideę, rozkładamy ją na części pierwsze. Często stosujemy metodę Event Stormingu, co oznacza, że patrzymy na różne funkcjonalności z perspektywy użytkownika końcowego.
Na oprogramowanie patrzymy całościowo. W codziennej pracy wykorzystujemy różne technologie, tworząc świetnie wyglądające i stabilne aplikacje. Dobry projekt musi łączyć te dwa aspekty.
To, na czym bardziej skupiamy się podczas warsztatów, wynika z potrzeb naszych klientów. Część z nich potrzebuje wizualizacji swojego konceptu, dlatego prowadzimy warsztaty discovery UX. Inni natomiast chcą rozwinąć istniejące rozwiązanie i zlecają nam doradztwo w zakresie transformacji IT.
Istnieją dwa rodzaje wyników: materialne i niematerialne. Te materialne są efektem naszej pracy po warsztatach odkrywczych. Otrzymasz od nas szkice UX, user stories (opis funkcjonalności z perspektywy użytkownika) oraz komplet informacji potrzebnych do wyceny projektu.
Z kolei korzyści niematerialne wynikają z dobrego zrozumienia produktu i doboru praktycznych rozwiązań. Po warsztatach łatwiej nam przejść dalej, więc możesz spodziewać się niższych kosztów i lepszej jakości kodu.
Dla firmy programistycznej każdy projekt jest inny. Dlatego im lepiej poznamy Twój produkt na początku, tym lepiej będziemy w stanie oszacować ilość pracy potrzebnej do stworzenia poszczególnych funkcjonalności. Umożliwi to dokładniejsze kalkulowanie kosztów oraz określenie oczekiwanego czasu trwania każdego zadania. Im bliżej przybliżysz nas do swojego projektu, tym lepsze dane od nas otrzymasz.
Możliwe są spotkania online, które często organizujemy dla firm zagranicznych. Jednak jeśli tylko jest to możliwe, wolimy spotykać się twarzą w twarz. Pomaga to lepiej komunikować się i mieć więcej interakcji podczas warsztatów. Nasze biuro mieści się w Rzeszowie.
Wszystko, co musimy wiedzieć, jest prawdopodobnie w Twojej głowie. Chcielibyśmy, abyś opowiedział nam o swoim pomyśle, dlatego przydałaby się lista celów, które chcesz osiągnąć. Gdy zarezerwujesz termin warsztatów product discovery, odezwiemy się do Ciebie i po wstępnej ocenie określimy, jakie informacje będą dla nas najbardziej pomocne.