Tworzenie aplikacji w React.js
Budowanie płynnych interakcji między aplikacją a użytkownikiem.
O usłudze
Front-end development z wykorzystaniem React.js
React cieszy się ogromną popularnością w tworzeniu interfejsów użytkownika. To biblioteka JavaScript o dużych możliwościach, wykorzystująca reużywalne komponenty, które stanowią podstawę warstwy frontendowej aplikacji internetowej. To właśnie z tą częścią aplikacji Twoi użytkownicy będą wchodzić z w bezpośrednią interakcję. Dlatego tak ważne jest, aby do tego zadania wybrać najlepsze rozwiązanie technologiczne.
Dzięki komponentom React, developerzy mogą tworzyć interaktywne i responsywne interfejsy. Co więcej, modułowa struktura kodu React pozwala na łatwe i szybkie skalowanie aplikacji. Skorzystaj z naszych usług programistycznych w React.js i stwórz aplikację przyjazną dla Twoich klientów.

Twoje korzyści
Zalety wykorzystania technologii React.js w Twoim biznesie

Szybkość i wydajność
Modułowość

Elastyczność

Wsparcie społeczności
O technologii
Dlaczego warto wybrać React.js?
React jest obecnie wiodącą technologią, w zakresie tworzenia interaktywnych i responsywnych interfejsów użytkownika dla różnych typów aplikacji webowych. Pozwala na stworzenie wysoce spersonalizowanej warstwy frontend, dopasowanej do profilu Twojej działalności.
React.js możesz wykorzystać m.in. do rozwijania swojego biznesu e-commerce, tworzenia rynku dla swoich usług, zwiększania zaangażowania użytkowników lub monitorowania wydajności w Twojej firmie. Niektóre aplikacje pozwolą Ci dotrzeć do nowych klientów, inne usprawnią procesy biznesowe – wachlarz możliwości jest bardzo szeroki.
Oprócz budowania szytych na miarę aplikacji internetowych, możesz używać React również do tworzenia PWA, czyli aplikacji, które zachowują się podobnie do natywnych aplikacji mobilnych i posiadają wiele z ich funkcjonalności. Wszystko to przy użyciu jednej technologii.

Dlaczego my?
Skorzystaj z naszych usług tworzenia aplikacji w React.js

Doświadczenie

Wiedza i umiejętności

Indywidualne podejście

Sprawna i efektywna współpraca
Porozmawiajmy o Twojej aplikacji!
Przekonaj się, jak wiele korzyści może przynieść Ci nasza profesjonalna pomoc w tworzeniu aplikacji.
Software creation process
React.js app development step by step
Wyróżnienia
Wciąż nie spoczywamy na laurach




Opinie
Pozostałe usługi
Wierzymy, że dobry design i development to czynniki, które gwarantują powodzenie produktu cyfrowego.
React. js outsourcing
Aplikacje mobilne
Warsztaty Product Discovery
Wybrane projekty
Sprawdź projekty, które odniosły sukces
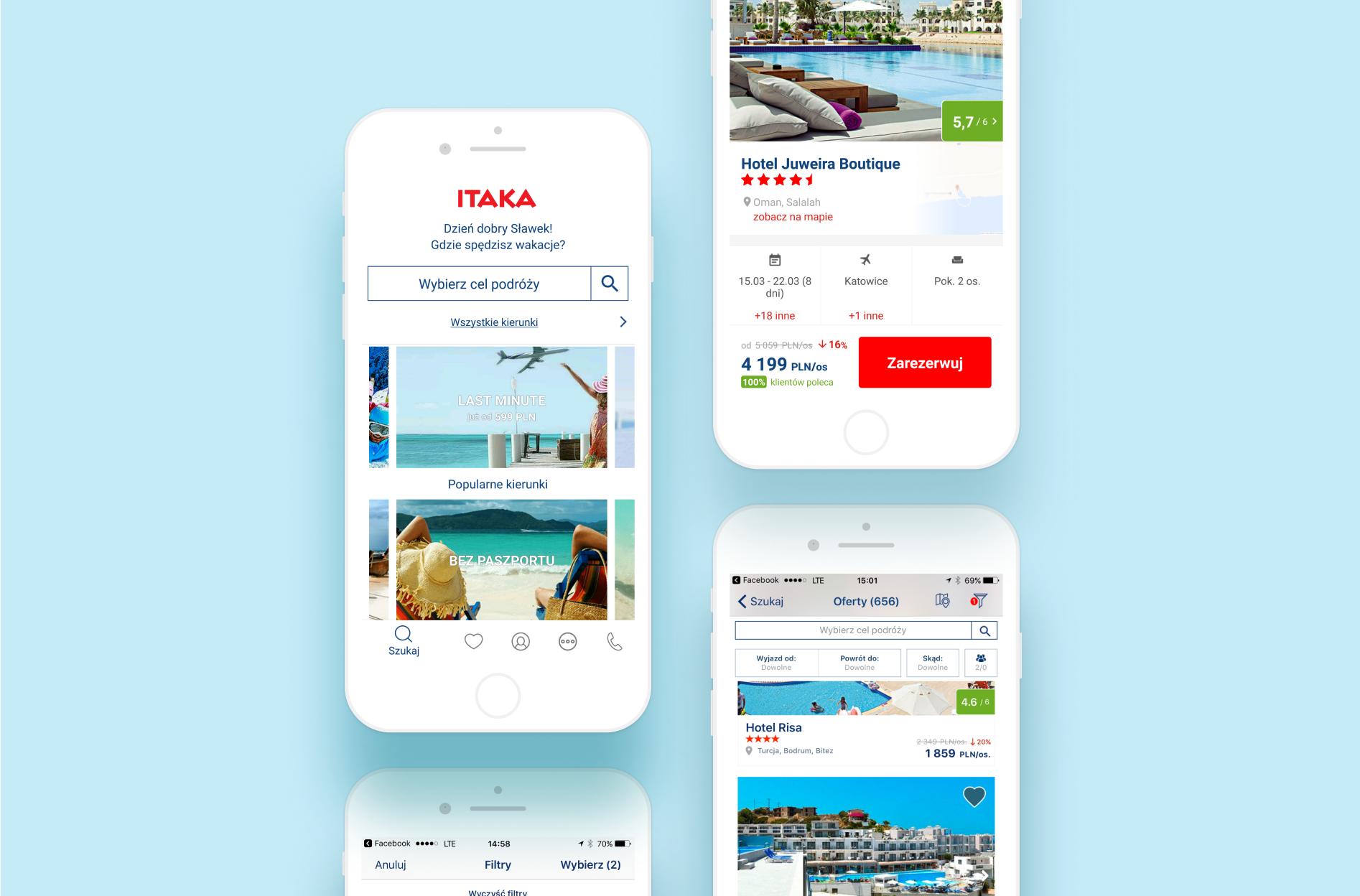
Itaka Hotele
Itaka to wiodące biuro podróży w Polsce, które powstało w 1989 roku. Firma jest liderem w organizacji wczasów i wyjazdów w oparciu o loty czarterowe.
Naszym zadaniem było stworzenie w technologiach webowych (React.js) aplikacji zintegrowanej z licznymi serwisami zewnętrznymi.
Powiązane artykuły
Dowiedz się więcej
Zobacz wszystkie wpisy
React vs Angular vs Vue – jaki framework JavaScript wybrać do projektu?
JavaScript jest kluczowym językiem programowania w dzisiejszym środowisku technologicznym. Jest również otoczony mnóstwem różnych frameworków i bibliotek, które przyspieszają i ułatwiają tworzenie stron internetowych. Jeszcze kilka lat temu deweloperzy debatowali, czy React jest lepszy od Angulara. Dziś rozwój Vue nieco komplikuje tę dyskusję.


Aplikacja mobilna, webowa, desktopowa – poznaj różnice między nimi!
Czy wiesz, jakie są różnice miedzy aplikacjami? Poznaj ich charakterystyczne cechy.


Jak wybrać właściwą technologię do stworzenia aplikacji webowej?
Wybór odpowiednich technologii do stworzenia projektu strony internetowej, może okazać się trudnym wyzwaniem. W końcu jest tak wiele różnych języków, frameworków i innych front-end’owych opcji do wyboru – nie wspominając już nawet o bazach danych i opcjach hostingu!

Porozmawiajmy!
Skontaktuj się z profesjonalistami i dowiedz się więcej o aplikacjach React.