Wraz z postępem cyfrowym i stale zmieniającymi się platformami, wybór odpowiedniego rodzaju aplikacji, staje się kluczowy. Która będzie dla Ciebie najlepsza? Czy powinna być to aplikacja webowa, aplikacja mobilna czy aplikacja desktopowa? Każda z nich ma swoje unikalne cechy, które warto dokładnie zrozumieć przed podjęciem ostatecznego wyboru.
W tym artykule, przyjrzymy się różnicom między aplikacjami mobilnymi, webowymi oraz desktopowymi. Analizując ich charakterystykę, zastosowania i korzyści, pomożemy Ci świadomie wybrać najlepszą opcję, zgodną z potrzebami jej przyszłych użytkowników.
Aplikacje mobilne
Czym są aplikacje mobilne?
To nic innego, jak oprogramowanie zainstalowane na smartfonach i tabletach, które ma na celu świadczenie określonych usług. W ostatnich latach, aplikacje mobile zdecydowanie dominują na rynku. Wzrost ich popularności jest w dużej mierze konsekwencją postępu technologicznego, obejmującego ulepszenia w dostępie do Internetu oraz rozwoju wydajności smartfonów. Te dwa czynniki przyczyniły się do wzrostu liczby użytkowników, aktywnie angażujących się w codzienną interakcję z różnorodnymi aplikacjami.
Aplikacje mobilne zwykle można pobrać i zainstalować za pośrednictwem takich platform jak App Store oraz Google Play. Są zaprojektowane w taki sposób, aby zapewnić użytkownikom przyjazne doświadczenie użytkowania na mniejszych ekranach oraz umożliwić interakcję opartą na dotyku.
Aplikacje mobilne mają szerokie zastosowanie. Wśród nich możemy wyróżnić m.in.: aplikacje e-commerce i finansowe, gry, aplikacje społecznościowe (Facebook, Instagram, Tik Tok itp.), oraz wszelkiego rodzaju aplikacje lifestylowe, czyli związane z naszym stylem życia, dietą, sportem, modą, nauką czy randkowaniem.
Technologie do tworzenia aplikacji mobilnych
W czym pisane są aplikacje mobilne? Technologia jest zdeterminowana systemem operacyjnym danego urządzenia. Na rynku dominują dwa systemy: iOS oraz Android. Językiem programowania dla urządzeń iOS jest Swift (następca starszego Objective-C). Dla urządzeń z systemem Android będzie to Kotlin. Starsze aplikacje Androidowe są stworzone w Javie. W praktyce rzadko tworzy się produkt cyfrowy dostępny tylko na jedną z tych platform, a każdy system będzie wymagał oddzielnego kodu.
Drugą opcją, najczęściej przez nas rekomendowaną, jest wybranie dla aplikacji mobilnej technologii cross-platformowej Flutter. Co ważne użytkownik nie jest w stanie odróżnić czy aplikacja jest napisana natywnie czy we Flutter, natomiast dla inwestora wymierną korzyścią jest to, że tworzymy jeden kod źródłowy, a nie dwa oddzielne, dzięki czemu oszczędzamy czas i pieniądze, zachowując wysoką jakość.
Wspomniane technologie odnoszą się do warstwy frontowej aplikacji tj. do elementów, z którymi użytkownik aplikacji wchodzi w bezpośrednią interakcję. Należy pamiętać o tym, że zdecydowana większość aplikacji mobilnych potrzebuje również warstwy backendowej, która będzie odpowiadała za odbiór i wysyłanie do serwera tych informacji, które nie są zapisywane bezpośrednio w urządzeniu, np. danych użytkownika służących do logowania, historii zakupów, przejazdów czy playlist.
Jeśli chodzi o back-end aplikacji mobilnej najczęściej rekomendowanym przez nas rozwiązaniem jest zbudowanie go w technologii Firebase. Dzięki takiemu podejściu bardzo dużo elementów mamy już gotowych, a jednocześnie korzystamy ze stabilnej technologii od Google. Dzięki czemu ponownie oszczędzamy czas i pieniądze, bez straty jakości. Ponadto, Firebase jest wręcz stworzony do rozwiązań mobilnych.
Czy każda aplikacja działająca na smartphonie jest aplikacją mobilną?
Nie, nie każda aplikacja działająca na smartfonie jest aplikacją mobilną. Istnieją również aplikacje, które mogą być uruchamiane na smartfonach, ale są aplikacjami webowymi. Przykładem mogą być aplikacje PWA (Progressive Web Apps), czyli aplikacje webowe, które używają silnika przeglądarki danego urządzenia. Takie aplikacje korzystają z innych technologii i mogą mieć nieco inne możliwości funkcjonalne. Dobrze wykonana konfiguracja PWA sprawia wrażenie jakbyśmy mieli do czynienia z aplikacją natywną, mimo że nią nie jest.
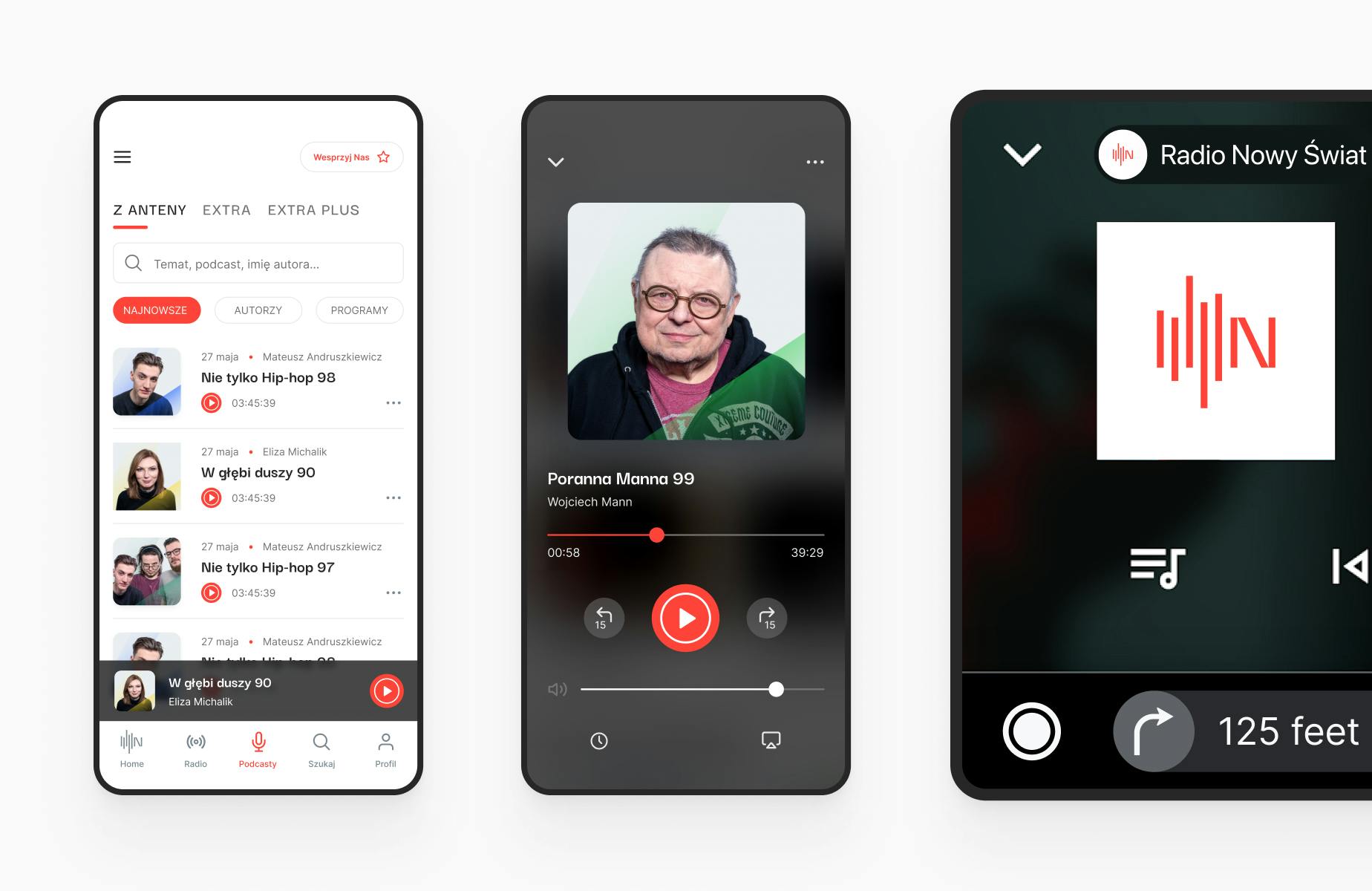
Zobacz naszą realizację aplikacji mobilnej
Radio Nowy ŚwiatWady aplikacji mobilnych
- Koszty budowy na dwie platformy: Aplikacje mobilne są najczęściej rozwijane osobno dla różnych platform (iOS, Android), co może wymagać większych zasobów i czasu, jeśli rozwija się je w sposób natywny. Tutaj rozwiązaniem jest wybór technologii cross-platformowej.
- Jeśli chcemy, by aplikacja była ogólnodostępna w sklepach App Store i Google Play, musi ona dostosować się do ich wymogów, np. do konieczności uzasadniania zbierania danych czy umieszczania konkretnych funkcjonalności. Obecność w sklepach wiąże się również z dodatkowymi opłatami i prowizjami.
- Wprowadzanie aktualizacji: Aktualizacje muszą zostać zatwierdzone przez sklepy z aplikacjami, zanim staną się dostępne dla użytkowników, co czasami może prowadzić do opóźnień w udostępnianiu poprawek lub nowych funkcji.
Zalety aplikacji mobilnych
- Szerokie możliwości funkcjonalne: Aplikacje mobilne mogą w pełni wykorzystywać funkcje natywne urządzenia, takie jak aparat, GPS, powiadomienia push, dostęp do sensorów itp. Dzięki temu aplikacja posiada wiele elementów interakcji z użytkownikiem, co przekłada się na większą chęć korzystania z niej.
- Wydajność: Aplikacje mobilne mogą oferować lepszą wydajność i szybsze czasy ładowania, ponieważ są instalowane bezpośrednio na urządzeniu użytkownika i mogą wykorzystywać zasoby urządzenia.
- Dostęp Offline: Aplikacje mobilne mogą działać offline lub przy ograniczonym połączeniu, umożliwiając użytkownikom dostęp do określonych funkcji i treści nawet bez połączenia internetowego.
- Sklepy z Aplikacjami: Dystrybuowanie aplikacji za pośrednictwem sklepów z aplikacjami, takich jak Apple App Store i Google Play Store, może zapewnić ekspozycję na dużą grupę użytkowników i ułatwić użytkownikom odkrywanie i instalowanie twojej aplikacji.
- Możliwości Interakcji z Użytkownikiem: Aplikacje mobilne mogą korzystać z różnorodnych gestów i interakcji, takich jak dotyk, przeciąganie, przewijanie czy potrząsanie, co pozwala na tworzenie bardziej intuicyjnych i zaawansowanych interfejsów użytkownika.

Aplikacje webowe
To aplikacje uruchamiane z poziomu dowolnej przeglądarki internetowej np. Chrome lub Safari. Nie muszą być pobierane i instalowane na urządzenia mobilne czy stacjonarne. Aby z nich skorzystać, niezbędne jest wyłącznie posiadanie urządzenia z przeglądarką – są ze swojej natury cross-platformowe. Ze względu na swoją uniwersalność, są one bardzo popularne.
Wiele firm oferuje dla swoich klientów zarówno aplikację webową jak i mobilną. Przykładem może być: Allegro, Zara czy mBank. Jednak w początkowych latach swojej działalności posiadali tylko wersję webową. Czy w przypadku Twojej sytuacji nie jest podobnie?
Ponadto istnieje jeszcze duża kategoria aplikacji, które po prostu lepiej obsługuje się na komputerze i wybór aplikacji webowej w ich przypadku wydaje się oczywisty. Będą to np. aplikacje księgowe, systemy CRM czy ERP.
Technologie do tworzenia aplikacji webowych
Aplikacja webowa składa się z części frontendowej, czyli tzw. client-side oraz backendowej, server-side. Front-end odpowiada za część, która prezentuje treści oraz wchodzi w interakcję z użytkownikiem, zaś back-end to funkcjonowanie aplikacji od wewnątrz (jej logika, skomplikowane obliczenia, przechowywanie i operacja na danych). Front-end jest zwykle oparty na technologiach HTML, CSS i JavaScript, w połączeniu z frameworkami: React, Angular i Vue. Warstwa back-end może być obsługiwana m.in. przez .NET, PHP, Java czy Python.
Czy strona internetowa jest tym samym, co aplikacja webowa?
Aplikacje webowe uruchamiamy w przeglądarce, dlatego na pierwszy rzut oka różnica między nimi a stronami internetowymi może wydawać się niewielka. Różnice są jednak znaczne.
Strona internetowa ma charakter wyłącznie informacyjny. Zawiera statyczne treści oraz towarzyszącą im oprawę graficzną. Interakcje z użytkownikiem są zazwyczaj podstawowe, na przykład kliknięcia w linki lub przewijanie. Strony internetowe ładują się szybciej niż aplikacje. Są zbudowane przy użyciu języka HTML i stylów CSS, a także skryptów JavaScript, które zazwyczaj są ograniczone do prostych funkcji, takich jak animacje lub walidacja formularzy.
Aplikacja webowa dzięki rozbudowanemu interfejsowi, poza odpowiednią treścią, dostarcza użytkownikowi także konkretną usługę oraz umożliwia mu podjęcie interakcji takich jak np.: rejestracja i logowanie, dokonywanie rezerwacji, zakupów oraz śledzenie ich statusu, bezpośrednia komunikacja z innymi użytkownikami aplikacji. Aplikacje webowe wykorzystują technologie, które umożliwiają integracje zewnętrzne z innymi serwisami (np. pobieranie danych z innych aplikacji). Technologie, których używa się do tworzenia części frontendowej aplikacji, to głównie język Javascript lub jego pokrewne rozwiązania (Typescript, React.js, Next.js).
Wady aplikacji webowych
- Ograniczone możliwości offline: Choć coraz więcej aplikacji webowych obsługuje tryb offline, niektóre ich funkcje mogą być niedostępne lub ograniczone
- Brak całkowitej integracji z urządzeniem: Aplikacje webowe mogą nie mieć pełnego dostępu do niektórych funkcji urządzenia, takich jak kamera, GPS czy czujniki. Ograniczony dostęp do funkcjonalności może zniechęcić użytkownika do aplikacji.
- Ze względu na różnice w przeglądarkach, istnieje ryzyko, że aplikacje webowe nie będą działać i wyglądać tak samo. Dotyczy to szczególnie starszych wersji przeglądarek.
Zalety aplikacji webowych
- Uniwersalność: Aplikacje webowe są z natury cross-platformowe, to znaczy, że są dostępne przez przeglądarki internetowe na różnorodnych urządzeniach. Z punktu widzenia użytkownika końcowego, umożliwia to wygodny dostęp do aplikacji bez konieczności jej instalowania, niezależnie od rodzaju urządzenia i jego systemu operacyjnego. Dla inwestora, są to mniejsze koszty stworzenia i utrzymania aplikacji w porównaniu do aplikacji natywnych, które wymagają oddzielnych wersji dla różnych platform.
- Aktualizacje bez instalacji: Aktualizacje aplikacji webowych są wprowadzane po stronie serwera, dzięki czemu użytkownicy otrzymują nowe funkcje i poprawki bez konieczności instalowania nowej wersji.
- Proste udostępnianie linków: Użytkownicy mogą z łatwością udostępniać linki do konkretnych stron aplikacji webowej, ułatwiając dzielenie się treściami z innymi. Aplikacje webowe są również bardziej przyjazne dla wyszukiwarek internetowych, co usprawnia użytkownikom ich odnalezienie i dostęp do treści.
- Mniejsze wymagania sprzętowe: Aplikacje webowe nie zajmują dużo miejsca na urządzeniu i nie obciążają zasobów w takim stopniu, jak aplikacje natywne, ponieważ cięższe operacje wykonywane są po stronie serwera.
- Łatwa dystrybucja: Brak potrzeby przesyłania aplikacji do sklepów aplikacji oznacza szybszą i bardziej elastyczną dystrybucję nowych wersji i aktualizacji.
Aplikacje desktopowe
To “program komputerowy”, czyli przykład aplikacji instalowanej bezpośrednio na dysku komputera, działającej bez udziału przeglądarki. Takie aplikacje są często dedykowane niestandardowym urządzeniom, np. drukarkom, czy urządzeniom sterującym. Są również częstym rozwiązaniem do użytku wewnętrznego firm. Aplikacje desktopowe są szczególnie przydatne w przypadku potrzeby pracy offline lub korzystania ze specyficznych funkcji systemu operacyjnego. Mogą one odczytywać, zapisywać i zarządzać danymi przechowywanymi na lokalnym dysku twardym, komunikować się bezpośrednio z urządzeniami podłączonymi do komputera, pobierać z nich dane lub wysyłać instrukcje. Aplikacje desktopowe mogą lepiej kontrolować wykorzystanie pamięci komputera, co jest istotne zwłaszcza w przypadku przetwarzania dużych ilości danych.
Wśród aplikacji desktopowych możemy spotkać najczęściej: programy do projektowania i grafiki, systemy księgowe i transakcyjne, punkty obsługi sprzedaży (POS), sterowniki i oprogramowanie do obsługi urządzeń.
Wady aplikacji desktopowych
- Potrzeba instalacji i wykonywania aktualizacji: Aplikacje desktopowe wymagają procesu instalacji na urządzeniu użytkownika. Ponadto, aby użytkownicy mieli dostęp do nowych funkcji i poprawek, konieczne jest regularne przeprowadzanie aktualizacji. Potrzeba aktywnego działania ze strony użytkownika w celu pobrania aktualizacji może być czasochłonna i uciążliwa.
- Ograniczony Dostęp: Aplikacje desktopowe działają tylko na urządzeniu, na którym zostały zainstalowane.
- Koszty: Tworzenie, dystrybucja i wsparcie dla aplikacji desktopowych mogą wymagać większych nakładów finansowych niż w przypadku aplikacji webowych czy mobilnych. Konieczność obsługi różnych systemów operacyjnych może dodatkowo zwiększyć koszty ze względu na różnice w środowiskach i bibliotekach.
Zalety aplikacji desktopowych
- Tryb Offline: Aplikacje desktopowe oferują funkcjonowanie w trybie offline, co jest nieocenione w miejscach o słabym dostępie do internetu. Użytkownicy mogą pracować i korzystać z aplikacji nawet wtedy, gdy brakuje połączenia z siecią.
- Pełna Integracja z Systemem: Aplikacje desktopowe mogą wykorzystywać zaawansowane funkcje systemu operacyjnego, takie jak dostęp do plików, integracja z systemowymi narzędziami czy możliwość korzystania z urządzeń peryferyjnych.
Podsumowanie
Wybór między aplikacją mobilną, webową a desktopową jest decyzją strategiczną, która wymaga analizy wielu czynników. Aplikacje mobilne zapewniają wygodę poprzez swoją dostępność za pośrednictwem smartfonów i większe możliwości interakcji użytkownika z urządzeniem. Aplikacje webowe oferują łatwy dostęp w przeglądarkach i bezproblemowe aktualizacje, natomiast aplikacje desktopowe charakteryzują się zaawansowaną funkcjonalnością dla specyficznych celów. Podjęcie ostatecznej decyzji powinno opierać się na konkretnych wymaganiach projektu, potrzebach użytkowników oraz strategii biznesowej.